Vue 3 State Management: Navigating Vuex vs. Pinia
A Real-World Journey Through Vue 3 State Management: Unveiling Vuex and Pinia
Table of contents
- Vuex: Tradition Meets Complexity
- Pinia: A Modern Paradigm Shift
- Choosing the Path that Suits You
- Code Duel: Pinia vs. Vuex
- Performance: A Speed Showdown
- Development Speed and Debugging
- Further Insights into Pinia: Unveiling a Unique Journey
- Embracing the Future: The Evolution of Vue State Management
- The Quest for the Perfect Fit
As someone who's walked the Vue 3 landscape for quite some time, I've found myself at a crossroads between two prominent state management libraries: Vuex and Pinia. Each has its own unique quirks and power-ups that, as a developer, I've wrestled with. This article is my genuine attempt to unravel the strengths and challenges of both, shedding light on when and why you might lean towards Vuex or Pinia for your Vue 3 with TypeScript projects. This article is part of the #2Articles1Week Challenge!
Vuex: Tradition Meets Complexity

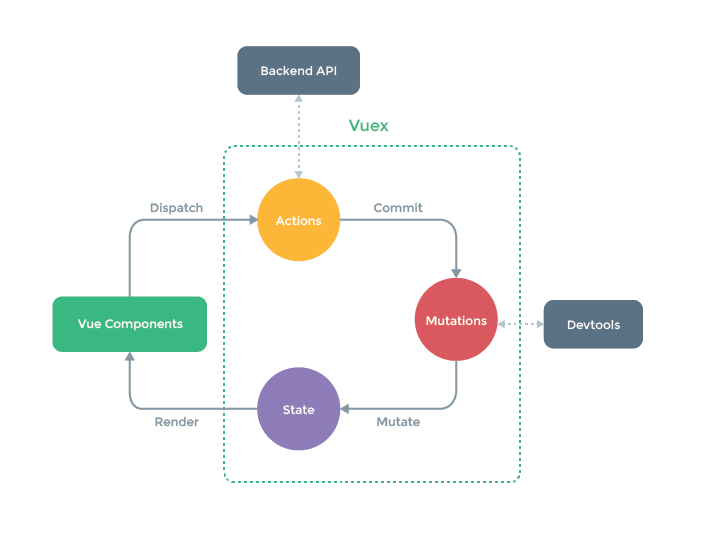
Image reference: Vuex: what-is-a-state-management-pattern
Vuex, the time-tested champion, has been the default state management solution for Vue developers. Centralizing your state and keeping everything organized feels like a cozy dream. However, this comes with the not-so-small caveat of mutations.
Pros:
Centralized store for efficient state management.
Robust architecture for handling complex applications.
Extensive community support and documentation.
Cons:
Mutations can complicate state modification.
The learning curve, especially for newcomers.
Verbose code for simple state changes.
Pinia: A Modern Paradigm Shift
In strolls Pinia, the fresher face on the block. Simplicity, type safety, and modularity are its buzzwords. The standout feature? Native TypeScript support that transforms debugging into a smoother ride.
Pros:
Built-in TypeScript support for robust type checking
Direct state mutations for simplicity and reactivity
Modular structure for cleaner code organization
Cons:
Limited historical adoption compared to Vuex
Smaller community, potentially fewer resources
May not be as suitable for very large, complex applications
Choosing the Path that Suits You
The big question: Vuex or Pinia? It all boils down to your project's complexity and your development style.
Vuex shines when dealing with intricate applications where a structured framework and detailed documentation are paramount. If you're comfortable with mutations and have a larger community to fall back on, Vuex is your ally.
Pinia takes center stage if you value streamlined development, type safety, and clean code. With direct state mutations and native TypeScript support, it's a swift solution for Vue 3 projects, particularly those with small to medium complexity.
Code Duel: Pinia vs. Vuex
Enough theory; let's delve into some code showdowns to see how Pinia and Vuex fare.
Pinia
Imagine a todos store in our app. Here's how you'd craft it with Pinia:
import { defineStore } from 'pinia'
export const useTodoStore = defineStore('todos', {
state: () => ({
list: [] as string[]
}),
actions: {
addTodo(task: string) {
this.list.push(task)
}
}
});
Here, using Pinia, we define a store named 'todos'. We directly define the state as an empty array and add an addTodo action to push new tasks into the list. In a Vue component, you'd embrace it like this:
import { useTodoStore } from './stores/todo'
export default {
setup() {
const todoStore = useTodoStore()
function addTask() {
todoStore.addTodo('Learn Pinia')
}
return {
addTask
}
}
};
Vuex
Now, let's transition to how a todos the store would look using Vuex:
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
list: []
},
mutations: {
ADD_TODO(state, task) {
state.list.push(task)
}
},
actions: {
addTodo({ commit }, task) {
commit('ADD_TODO', task)
}
}
});
With Vuex, we're required to set up the store, state, mutations, and actions separately. Mutations are used to modify the state, and actions are dispatched to commit these mutations. In a Vue component, you'd work with it like this:
export default {
methods: {
addTask() {
this.$store.dispatch('addTodo', 'Learn Vuex')
}
}
};
When comparing the coding styles, Pinia emerges as the simpler and more concise solution. The use of the defineStore function directly defines both state and actions in one place, eliminating the need for separate mutation definitions. This straightforward approach aligns well with the principles of reactive programming and keeps the codebase cleaner and more maintainable.
On the other hand, Vuex's approach involves separate definitions for state, mutations, and actions, which can introduce more boilerplate code. While this structure might offer more flexibility for complex scenarios, it can be perceived as more complex and verbose for simpler use cases.
For developers looking for a cleaner, more intuitive coding experience, especially in smaller to medium-sized projects, Pinia's approach can be seen as more inviting and easier to grasp.
Performance: A Speed Showdown
When it comes to performance, both Pinia and Vuex are regarded as speedsters in the Vue ecosystem. However, there's an interesting twist – Pinia often brings a noticeable performance boost, potentially making your web application even faster compared to using Vuex. This acceleration can be attributed to Pinia's remarkably light footprint, weighing in at a mere 1KB.
Development Speed and Debugging
While Pinia boasts Vue Devtools support, it's worth noting that certain features, such as time traveling and editing, might not be fully supported. This could impact the speed of development and debugging, which could be a critical factor in deciding which library to use for your project.
Further Insights into Pinia: Unveiling a Unique Journey
Delving deeper into Pinia uncovers these noteworthy insights:
Breaking the Mold of Nesting: Pinia differentiates itself from Vuex by embracing a novel approach—eschewing support for nested stores. Instead, Pinia encourages the creation of autonomous stores as the need arises. Implicit nesting remains possible through the import and utilization of one store within another.
Embracing Automatic Namespace: Stores within Pinia come with an inherent and automatic namespace. This eliminates the necessity of explicitly defining namespaces, thereby fostering a streamlined organization of code.
Unleashing Dynamic Bundling: A dynamic dimension is introduced through Pinia, allowing for the creation of multiple stores and facilitating automatic code splitting through your chosen bundler.
A Bounty of Getters: Pinia allows for the seamless utilization of getters within other getters, leading to a simplified process of managing the state.
Grouping Changes in Devtools: Pinia elevates the capabilities of the devtools timeline, permitting the grouping of changes using the
$patchmethod:
this.$patch((state) => {
state.todos.push(task)
state.user.todosCount++
})
.catch(error) {
this.errors.push(error)
}
Embracing the Future: The Evolution of Vue State Management
In a remarkable shift, Pinia has been embraced as the official successor to Vuex by the Vue.js core team as of March 30, 2022. This pivotal decision marks the closing of the Vuex 4 RFC process. Pinia's ascent has been rapid and transformative, offering an API that mirrors or even enhances the envisioned Vuex 5.

Image Reference: Vuex 5 RFC
Eduardo San Martin Morote, an influential Vue.js core team member and the mastermind behind Pinia, emphasizes the seamless alignment of Pinia's design philosophy with Vue's state management trajectory. Pinia's journey from a proposal for Vuex's evolution to becoming the official successor showcases its natural integration into the Vue ecosystem.
This shift ushers in an era where Pinia takes the helm from Vuex, continuing the legacy of efficient state management with renewed vigor. As the Vue community looks ahead, Pinia and Vue epitomize collaborative innovation in crafting optimal solutions for intricate application states. The evolution of Vue's state management is unfolding, led by the emergence of Pinia as its beacon.
The Quest for the Perfect Fit
In the captivating narrative of Vue 3 state management, Vuex, and Pinia emerge as distinct protagonists, each bearing its own illuminating torch. Vuex stands as the wise sage, offering structured guidance to intricate projects, while Pinia shines as the nimble trailblazer, inviting developers with its seamless simplicity and type safety.
As our journey encompasses projects spanning a spectrum of scales and intricacies, it's essential to remember that there is no universal panacea. The decision between Vuex and Pinia necessitates a grasp of their individual strengths, aligning them harmoniously with the unique requisites of your project. In the ever-evolving landscape of web development, adaptability, and inquisitiveness remain your paramount allies.
Thus, as we continue to weave our code, let our Vue 3 odysseys be enriched by the formidable presence of Vuex and Pinia. This dynamic duo empowers us to craft extraordinary applications, one reactive state at a time, reminding us that the path to excellence is as diverse as the projects we undertake.